MVC Actions usually returns instance of a class which derives from ActionResult. But you can return any type of object from MVC action even objects. These return types are wrapped in appropriate ActionResult type before they are rendered in response stream.
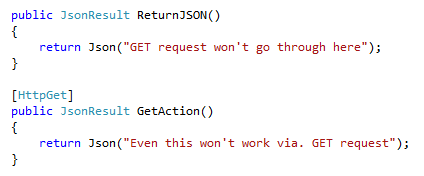
There are few tricky things you need to understand when dealing with HTTP methods and Controller actions. The most basic form of returning a result from controller action is like below,
There are few tricky things you need to understand when dealing with HTTP methods and Controller actions. The most basic form of returning a result from controller action is like below,
The return type Json above is just an extension method which returns JsonResult. There is no difference between returning Json and JsonResult.
The above ReturnJSON() and GetAction() actions cannot be called via. a GET request. You'll get the following 500 internal server error.
You can read more about that here and here. But you can use HTTP methods like POST or PUSH to successfully call the ReturnJSON action. But since GetAction() is decorated with HttpGet attribute you can't call it using POST. If you try you'll get 404 not found error.
You can get GET request work when you do like below. Not only GET, this allows you to do POST, PUT requests as well.
You can do the following only to allow GET requests or POST requests.
Resources